Draw.Text outline
Hi there!
Firstly, I really love Shapes. It makes my life a lot easier, thank you for that <3
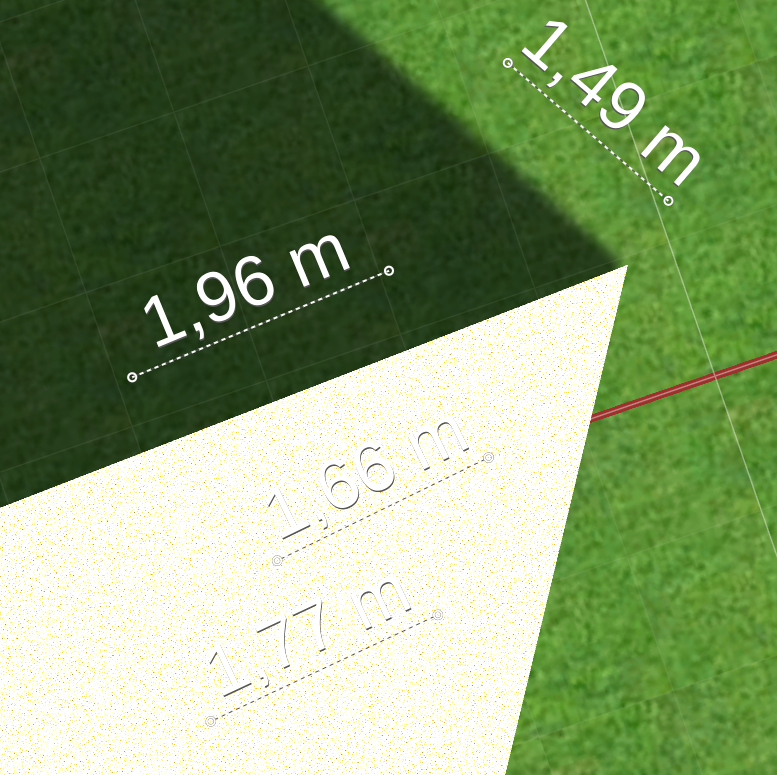
One thing I'm missing though is the "outline feature" that TMP has. The current Draw.Text is quite limiting, because there's a change that the text blends with the background of similar color. Outlines would guarantee that the text will always stand out.
If it's not too much to ask, it would be great to have that feature in the future updates.
Thanks!





this one is a little hard to do inline in immediate mode, as changing outline requires instantiating a separate material, but maybe I can find a solution in the future