Need suggestion for multiple lines
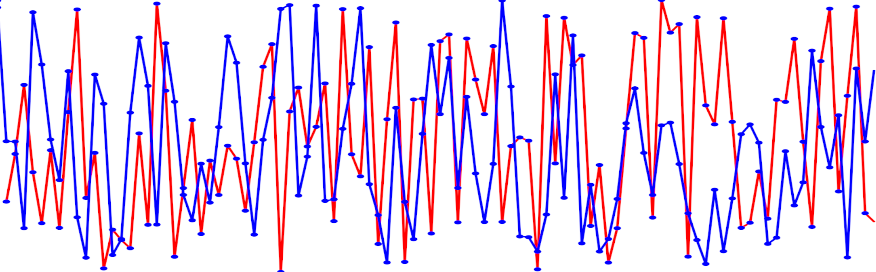
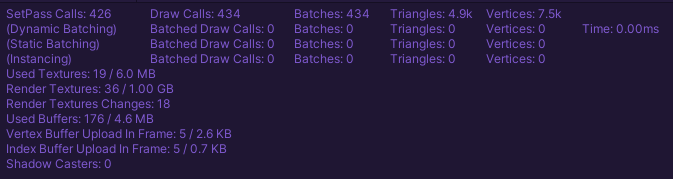
I try to create a line chart. I use a camera and a render texture. I show that chart on UI using raw image. When I disable chart generator script I get 120 fps. When I enable it I have 30 fps. I have i9-9900K and 2080 Ti. There are 200 disc and 200 lines on my chart. I tried enable and disable GPU Instancing.
How can I optimize performance?





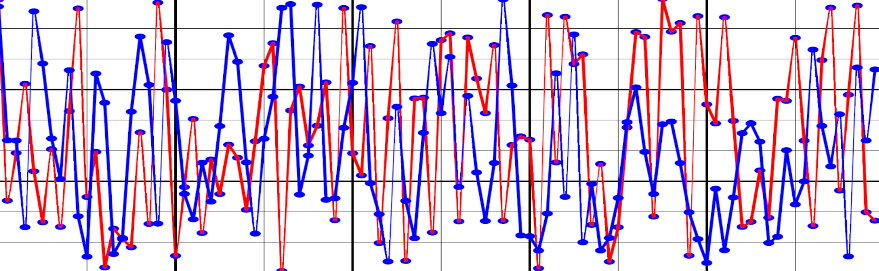
this is slow because you're alternating between lines and discs (ie, each iteration draws a line, and then a disc, which prevents GPU instancing). To save performance, you should draw all lines first, and then all discs.
another optimization would be to use a polyline instead of individual lines, and only recalculate the polyline when the lines change shape, instead of on every draw. There's more information on performance optimization in the shapes docs