Polyline segment from thickness zero to one renders oddly
Polylines with zero thickness cause odd render bugs.
Repro:
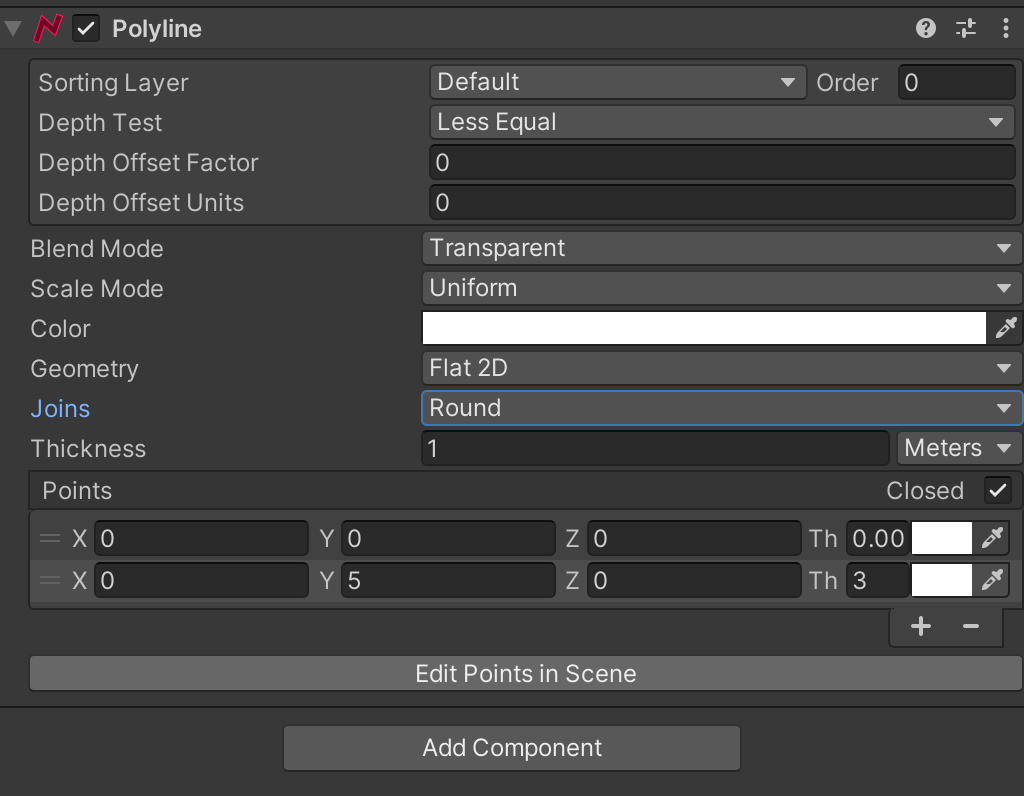
Open a new scene and create a Polyline with this configuration:

Notice the zero thickness (clamped to 0.001) on the first point, and the round joins.
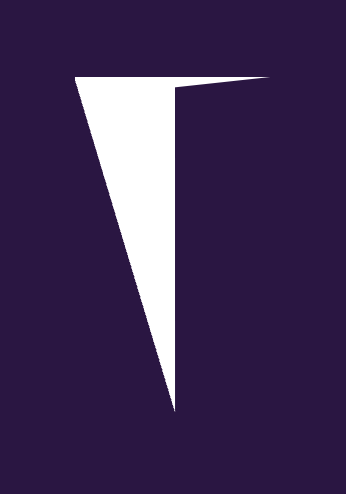
This gets renderer like this:

Notice that a triangle of the right is rendered transparent.
I've tracked this down to this piece of code in the "Polyline 2D Core.cginc":
// used for line segments and bevel joins
#if LOCAL_ANTI_ALIASING_QUALITY > 0 && ( defined(IS_JOIN_MESH) == false || (defined(IS_JOIN_MESH) && defined(JOIN_BEVEL)) )
float maskEdges = GetLineLocalAA( i.uv0.x, i.pxCoverage );
float maskEdgesCap = GetLineLocalAA( i.uv0.z, i.pxCoverage );
shape_mask = min( shape_mask, min( maskEdges, maskEdgesCap ) );
#endif
'maskEdges' is zero for the the triangle of the right. This seems to be related to the scale on uv0.x that happens in the vertex shader:
o.uv0.x *= widthData.aaPaddingScale; // scale compensate for fading
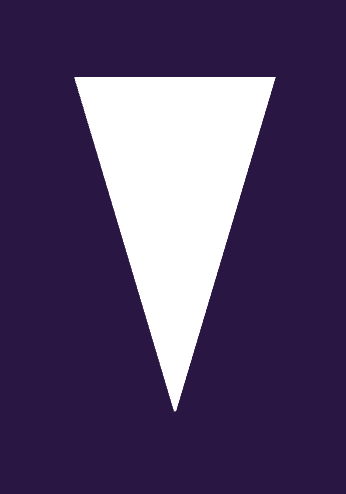
I've locally removed the above line and the line seems to render correctly (woohoo!):

I can't really follow the code in GetScreenSpaceWidthData(), so I don't know why the 'widthData.aaPaddingScale' becomes zero, or what are the side-effects of it! For example, I see that's used to calculate the radius parameter for the fragment.


Yeah! Disabling LAA works nicely. I don't think I'll need LAA any time soon, and when I do you may have fixed the other issue ;) Or I can just apply the fix I mentioned above. Thanks!
Also, if I can help with anything to fix the bug, please let me know!