


I'd love a sample/lesson on what the bare minimum needed is to draw shapes with code. Digging through the FPS example for that info has proven a bit challenging.
yeah, unfortunately, the example has to work in both the legacy pipeline *and* HDRP/URP, which makes the code way more convoluted than it has to be. I could have the short pipeline specific ones in comments though

I am interested in similar videos/demonstrations. My mind doesnt work as well as it should reading through API documentation. I get more done in 20 minutes watching a video then 3 days reading API.
Would be happy to create some pseudocodes and demos to assist in this endeavor. The only downside to Shapes based on (MY)- (admitting that a lot of people dont have similar needs/requests/utilizations as me), is that there arent tuts/demonstatiosn for visual/kinesthetic learners.

Just bought Shapes and I have the same issue. I knew I would be out of my depth with it, but I expected what I've been accustomed to from other asset - examples, so I can learn from them and understand some core concepts. No I'm feeling pretty lost and seriously considering asking for a refund.

Just bought Shapes and I have the same issue. I knew I would be out of my depth with it, but I expected what I've been accustomed to from other asset - examples, so I can learn from them and understand some core concepts. No I'm feeling pretty lost and seriously considering asking for a refund.
what do you feel like is missing in your case, more specifically?

I was expecting to see at least the content showcased in the video in the example scenes. Lots of interesting use cases for shapes.
Think of this less as a complaint and more as a suggestion in order to improve accessibility for novices. It didn't help that I could not find any videos are tutorials or guides either. Some canvas implementations - like I've seen in your Twitter feed by third parties, would also be nice. With these included, I think anybody would be able to get it up and running in a matter of hours.
I'm definitely not saying there is any issue with the asset, but that $50 was a lot for me to leave it unused and work doesn't allow for many hours of experimentation. I just put my first paycheck towards improving my Unity experience and Shapes was one of the "legendary" assets I had in my wishlist. Now I'm just feeling a bit overwhelmed and kinda stupid.
Btw this error also pops up here, again 2019.4 ( .9 and .15)

I was expecting to see at least the content showcased in the video in the example scenes. Lots of interesting use cases for shapes.
Think of this less as a complaint and more as a suggestion in order to improve accessibility for novices. It didn't help that I could not find any videos are tutorials or guides either. Some canvas implementations - like I've seen in your Twitter feed by third parties, would also be nice. With these included, I think anybody would be able to get it up and running in a matter of hours.
I'm definitely not saying there is any issue with the asset, but that $50 was a lot for me to leave it unused and work doesn't allow for many hours of experimentation. I just put my first paycheck towards improving my Unity experience and Shapes was one of the "legendary" assets I had in my wishlist. Now I'm just feeling a bit overwhelmed and kinda stupid.
Btw this error also pops up here, again 2019.4 ( .9 and .15)
Yeah for sure! It's hard for me to balance working on documentation vs features/fixes at the moment, and I have been mostly leaning toward working on Shapes itself since I believe the component-based workflow should be user-friendly enough for people to get started with. I can't quite cover all the things in the trailer video, at least not in detail, but I have planned to make a video on how to use Shapes in both immediate mode and component based ways, and at the end I could possibly go over the stuff from the trailer to talk about how those specific ones were done if it would help

Hi,
Any update on this?
I bought it expecting to see how existing examples worked. This makes it easier for me to learn as I can experiment with themAs someone new, it really feels like "you dont know what you dont know" and browsing through the docs, I'm always uncertain if I'm looking at the right thing or not
e.g. I'd love to see how this worked, and it says an example is being added
https://twitter.com/FreyaHolmer/status/1264634521460322307
I searched for "animation" and browsed here, but nothing?
https://acegikmo.com/shapes/docs/
And I didn't see it in the Shapes/Samples folder?

no update at the moment, I'm currently working on my mental health as I hit burnout pretty hard, apart from being busy with my video projects in general right now
as for that specific tweet, I just meant I added an example animation to the main page of the website, not a sample in the project itself
a lot of the example animations are code driven animations, but animation isn't really part of Shapes itself, it's just a rendering library, and how you choose to use those capabilities is up to you really. I did include a more advanced and elaborate example scene, the FPS hud, as a collection of many different shapes used for one singular purpose, also driven by code, and the spinning discs scene as a simpler example of how to do this kind of code driven animation. I'm not sure how much more I should include - I'm mostly here to provide the tools, but I'm not here to provide tutorials/ready-made solutions for how to pull off everything you might want to pull off
similar to how a pen manufacturer won't teach you how to draw, but it will tell you how the pen works

Thank you for the quick reply
First off, as someone that has suffered burn out before, please take all the time you need. Hopefully the tone of my replies are intended to be helpful / constructive conversation, and not demanding or urgent by any means.
Regarding the tweet & promo video, I'd say there is some level of accidentally setting the wrong expectations.With other assets I've seen in the past, they usually have a explicit message if something is not included in the package. For Shapes, I spent 30mins or so looking through docs, asset package, youtube, googling, etc. trying to find what had been shown and it wasn't until I found these docs that I realised it wasn't. If you happen to redo it in the future, "*Animation not included" for the clips where it's not would be appreciated by future customers
Regarding the analogy of tools and pens, Shapes to me is an opinionated tool, kind of like a calligraphy set. Then quite often they might come with a basic 1,2,3 steps just to help people get started with using it

It doesn't need to provide all the examples of different styles, upper/lowercase, etc, but just a basic walkthrough of the process to help someone new to calligraphy get started is really helpful in building their confidence.
So if I had one request, it might be something like adding a 10 min quick start
e.g. Sensor Kit had a 5min one https://www.micosmo.com/sensortoolkit2/docs/getting-started/quickstart-tutorial
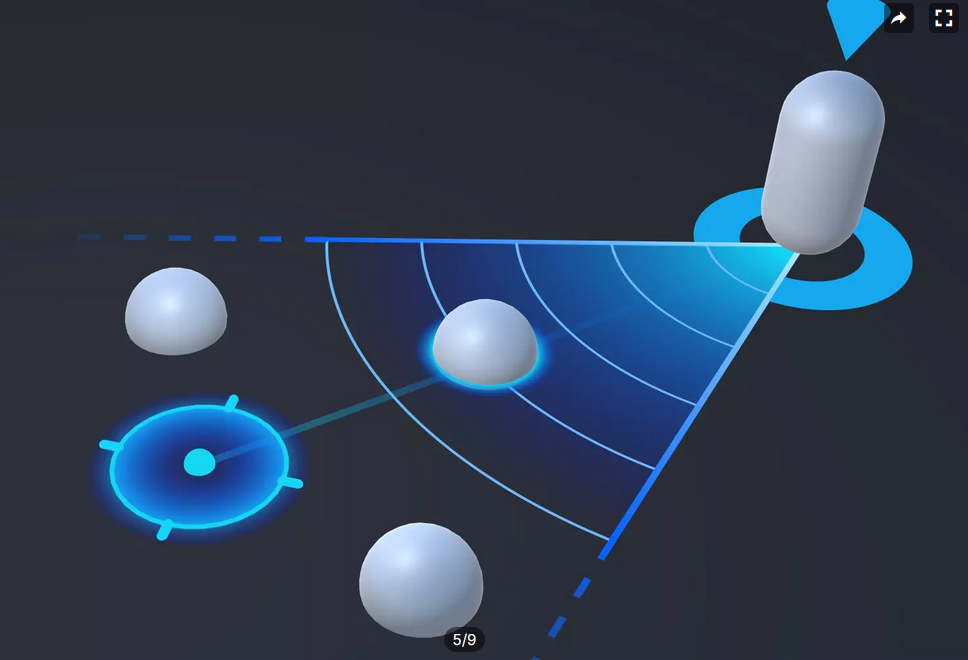
For example, I took a screenshot below from this video. If I wanted to replicate it, my understanding of the Shapes at the moment to implement this is at "draw the owl" meme.
So a basic "add this component, then add this X type of gradient. Then to give the glow to existing sphere, you ca add Y component with this setting" would help immensely

As I said at the start, no urgency in this. Hopefully this feedback is helpful and could help other customers, such as myself, with adopting this asset

just wanted to update that I've now, as of 4.2.0, added an interactive color picker sample scene for immediate mode drawing
I should still make a proper video tutorial eventually, but, things are still going slowly and unpredictably


It feels like a really great asset. However, it is based on a high level of mathematical knowledge. I wish there was at least a simple tutorial or a video explaining the sample materials. It looks really good, but I can't use it. And simply showing that you made it yourself and made it well is that the creator is good, and the user doesn't use it at all.

It feels like a really great asset. However, it is based on a high level of mathematical knowledge. I wish there was at least a simple tutorial or a video explaining the sample materials. It looks really good, but I can't use it. And simply showing that you made it yourself and made it well is that the creator is good, and the user doesn't use it at all.
It really depends on what you want to make with it! There are plenty of simpler things you can achieve with the shape components, without any math skills. I included more advanced examples using immediate mode, because that's where you might need more guidance as opposed to the more simpler situations using the components.
Did you try the components in general or have you only looked at the immediate mode examples so far?

Hey, I'm very much in the same boat as everyone here in that videos are a lot easier for me, but I wanted to give you some examples of what I would want to use shapes for, and what might make for good example code.
First point I should make as well, I am a moron. there is no way you can over simplify an explanation so don't worry about stating something you consider to be obvious.
Personally I would want to use shapes as projected UI in the same way as the example in the Shapes Release Showcase video, at the 4 second mark specifically; UI that adjusts in realtime to user input, having defined shapes move between 2 points without distorting, and the health bar looking thing at the bottom fill & empty - setting up this scene from scratch would probably cover a lot of what people are looking for.
Past that I would want to use Shapes in a similar way to some of the more minor UI elements from Persona 5 - using (I assume) Polylines to create a moving, 4+ sided text box, but for an example it would suffice to shouw ahow to draw just a closed Polyline, assign positions to the points and then have them effectively lerp between 2 sets of values.
I may have assumed the examples I've suggested are simple when they're actually quite in depth so if these are not that simple feel free to ignore this, again I am a moron :)

Yes would like more code examples, even if they are just those simple examples of your math animations



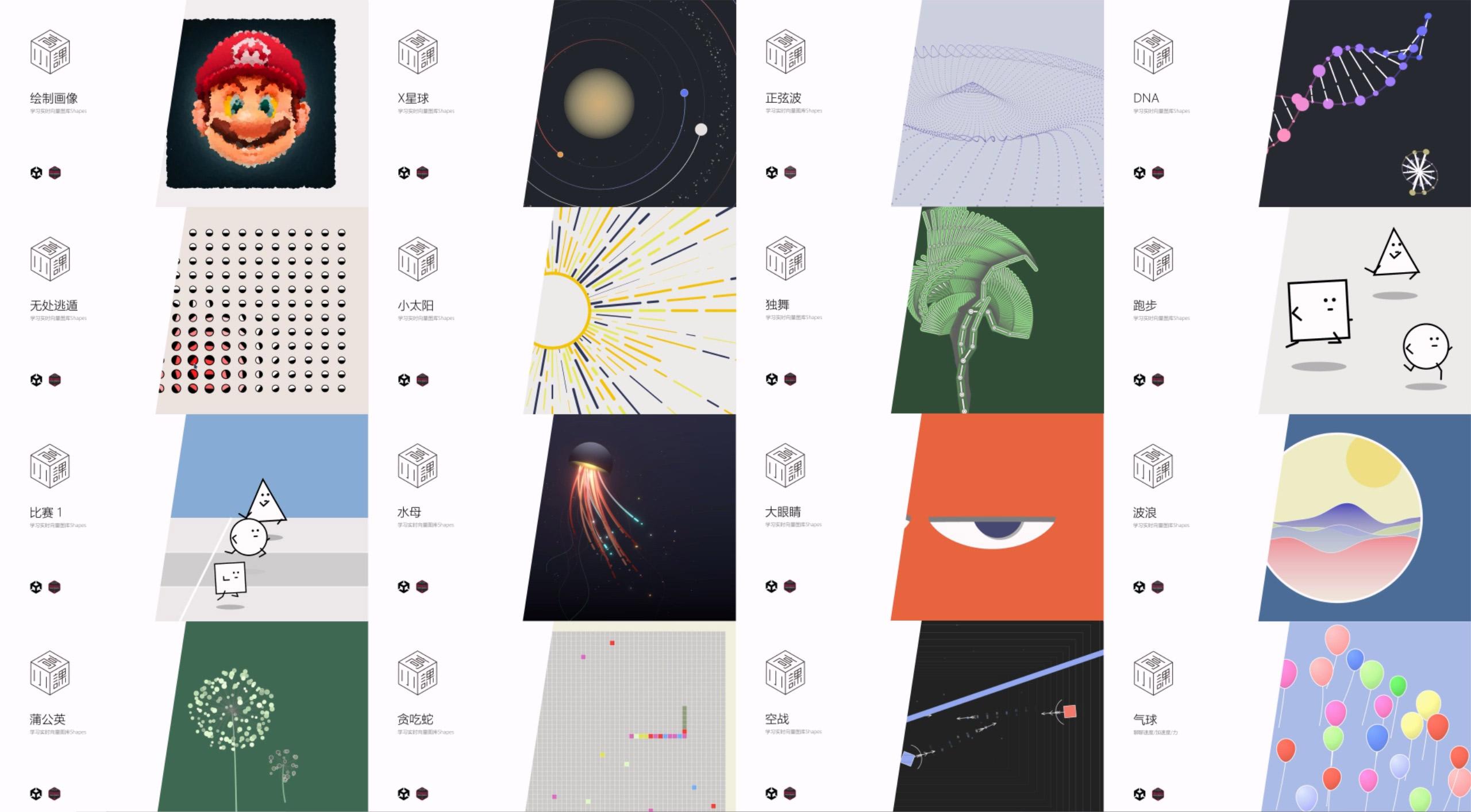
In recent months I've been making some tutorials for domestic users, and all the examples are using the Shapes tool
@gaoyu Can you please share the source code github?

What specifically would you like a tutorial on? I'm currently writing an outline for a video tutorial, just want to make sure I cover all bases :)