Inconsistent line width in ThicknessSpace.Pixels
Hey,
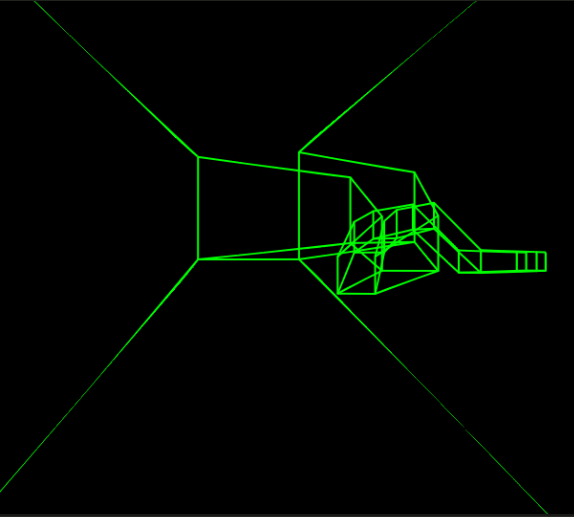
I want to use PolyLine and Line to draw a virtual tunnel that I want to fly through. To make the lines have an equal thickness no matter how far away from the camera they are I am using the ThicknessSpace.Pixels (as said in the documentation) but unfortunately they are not of equal thickness as you can see in the picture. I draw all lines in Immediate-Drawing Mode to the Main Cam via OnPostRender.

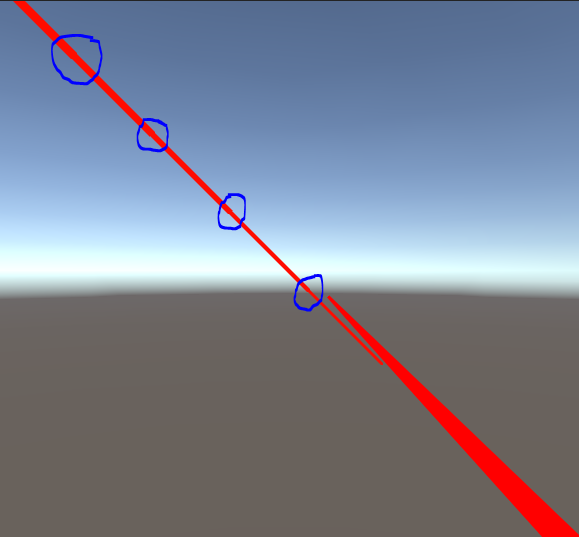
I also tried to reconstruct this in a completely new, empty project with VR disabled, however, the problem keeps occurring but in a different style (see figure below). Both lines use pixel space, the lower right is a polyline, the upper left is a normal line, both coming from behind the camera and going in z-direction and get smaller the further away from the camera. The upper left even has this cascading thickness effect I have encircled.

Would be great if line thickness would be truly independent from camera distance! :)
Thanks in advance for your reply!




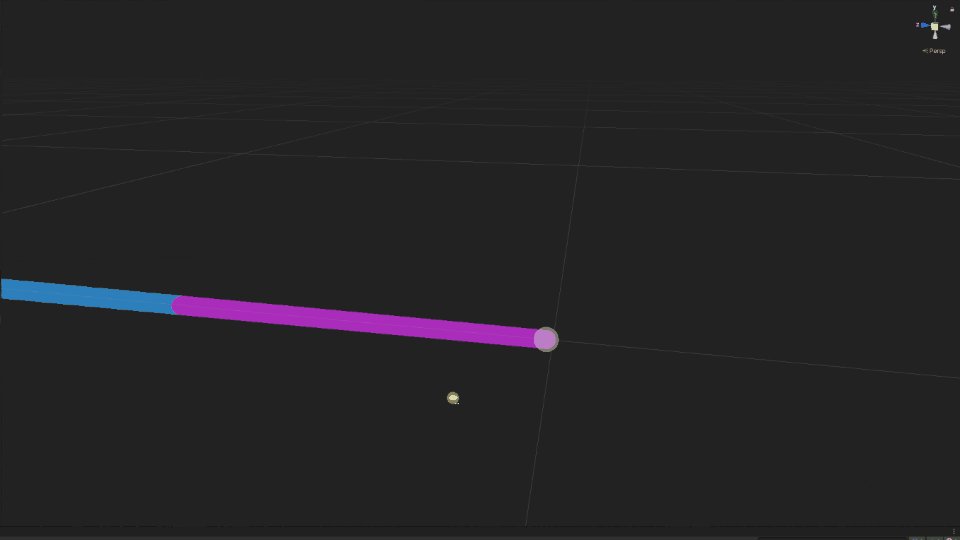
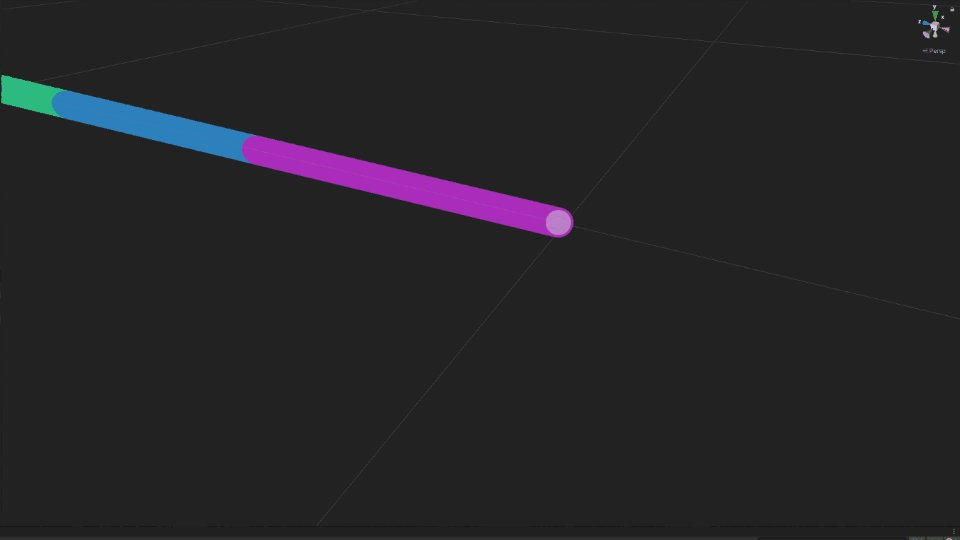
Looking at OP's issue, it seems that the only time screenspace line thickness is incorrect is when the line between any two consecutive points passes through the camera view plane. In other words, if one point is in front, and the other is behind the camera.
I was curious if when this happens we manually inject a vertex right on the view plane, so I wrote a helper function that modifies a given PolylinePath so that for any two points where one is in front and one is behind the camera it inserts a point between them that is right on the view plane:
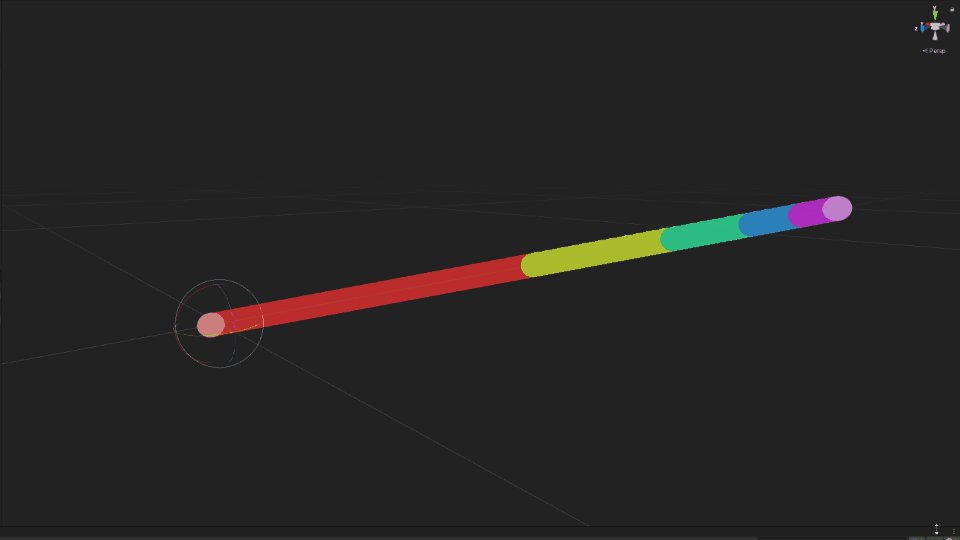
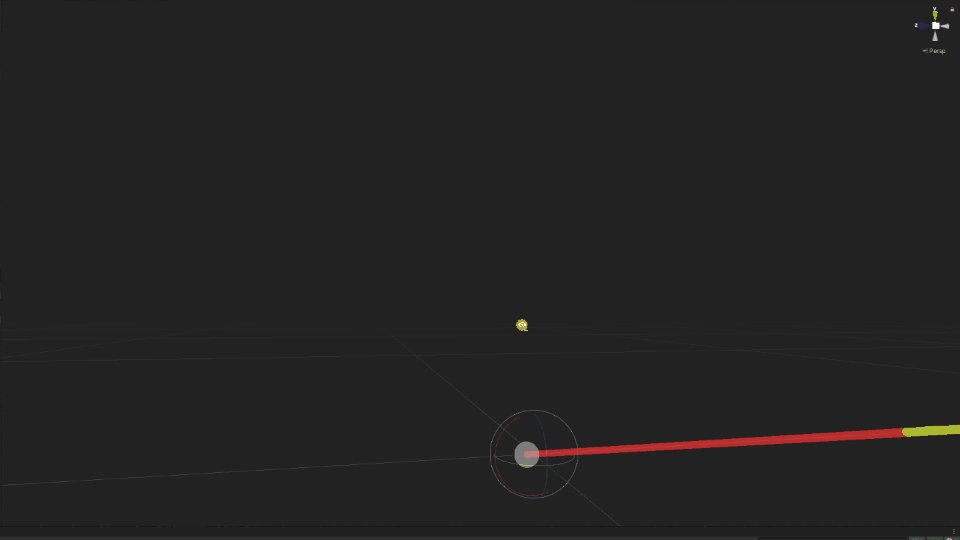
I tested this out in a scene with two PolylinePaths of two points each -The green/yellow line is the default behavior, and the blue/cyan one inserts a point on the view plane (which for debugging I'm coloring red so it's easy to see)
The full testing code used in this example can be found here: https://gist.github.com/JohannesMP/b1f96770b55b1f9668e87ab536aae525 (has been slightly modified since the screen capture above to color the line behind the camera black so you can more clearly see the division point)
Of course rebuilding the PolylinePath like this is not the most performant, but as a proof of concept it seems to achieve the desired result - the thickness of the blue line appears to remain consistent regardless of if it might cross through the camera plane or not.
Maybe something more efficient could be implemented natively in Shapes?