Inconsistent line width in ThicknessSpace.Pixels
Hey,
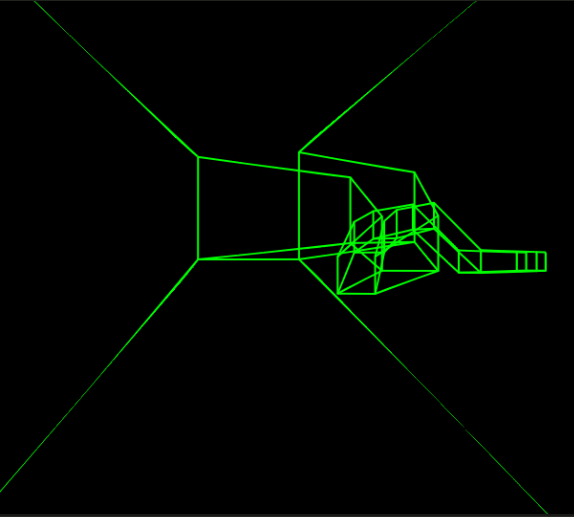
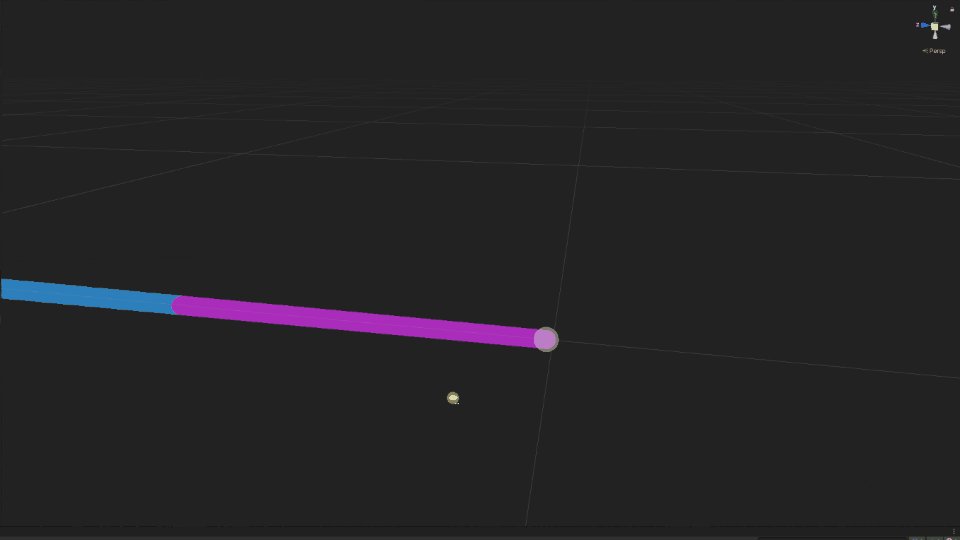
I want to use PolyLine and Line to draw a virtual tunnel that I want to fly through. To make the lines have an equal thickness no matter how far away from the camera they are I am using the ThicknessSpace.Pixels (as said in the documentation) but unfortunately they are not of equal thickness as you can see in the picture. I draw all lines in Immediate-Drawing Mode to the Main Cam via OnPostRender.

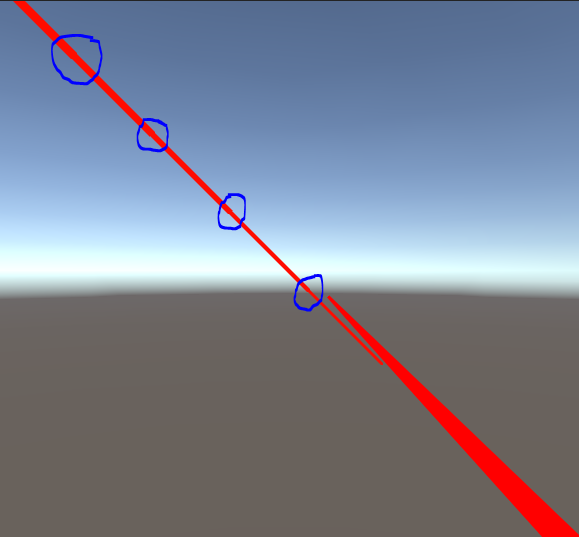
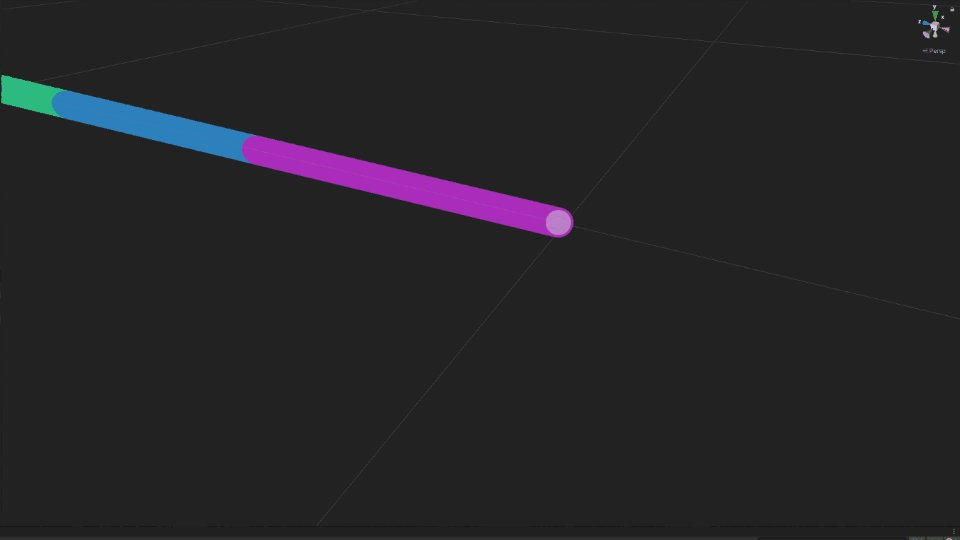
I also tried to reconstruct this in a completely new, empty project with VR disabled, however, the problem keeps occurring but in a different style (see figure below). Both lines use pixel space, the lower right is a polyline, the upper left is a normal line, both coming from behind the camera and going in z-direction and get smaller the further away from the camera. The upper left even has this cascading thickness effect I have encircled.

Would be great if line thickness would be truly independent from camera distance! :)
Thanks in advance for your reply!




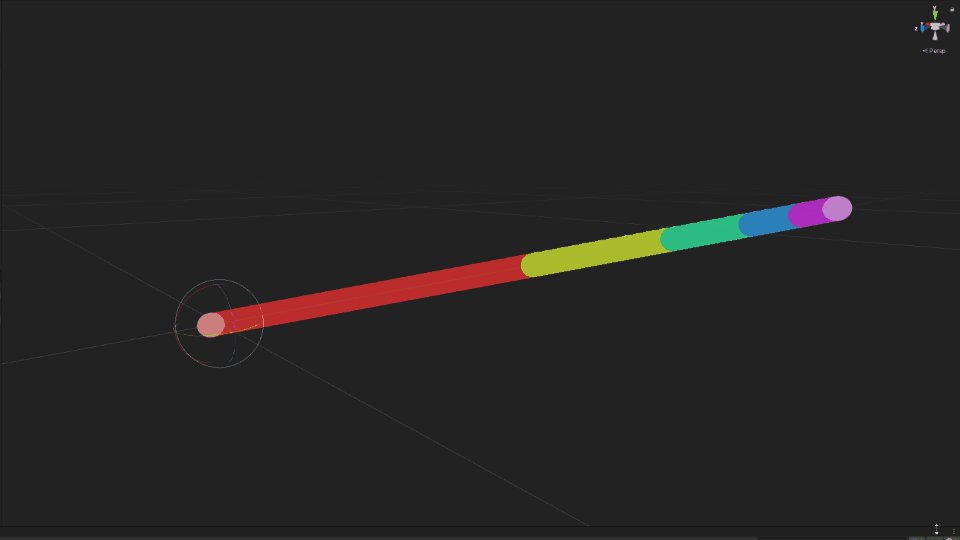
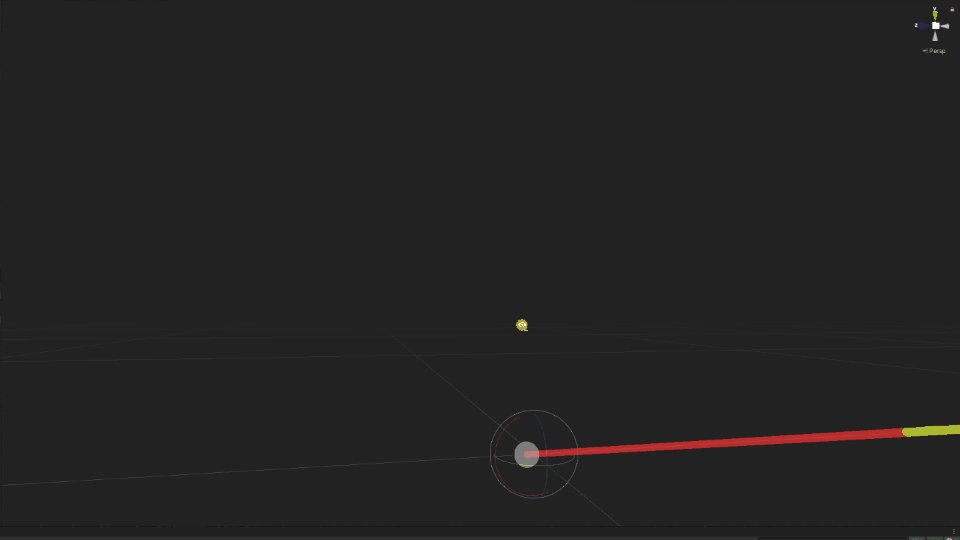
this only happens when one of the endpoints are off-screen correct?