WebGL builds have missing and misdrawn lines on Chrome and Edge

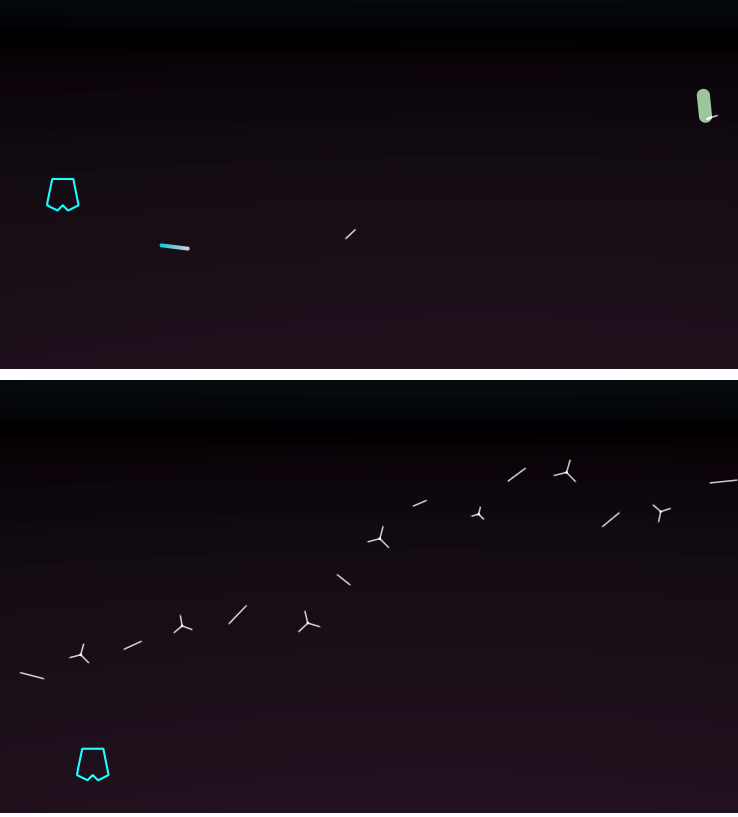
The top image is from Chrome. Edge appears the same way.
The bottom image is how it should look, and how it looks in Firefox and Opera.
There are several connected Polylines working fine in both builds, as shown by the teal object. The missing objects are single Lines using Noots, just like the teal polyline.
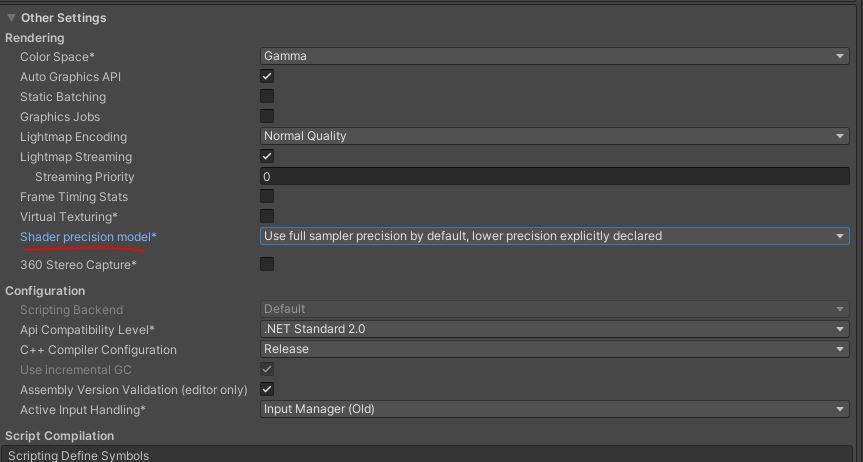
Any idea on what I can change? I'm using the built in render pipeline.






does this happen even if you include all instancing variants in graphics settings?