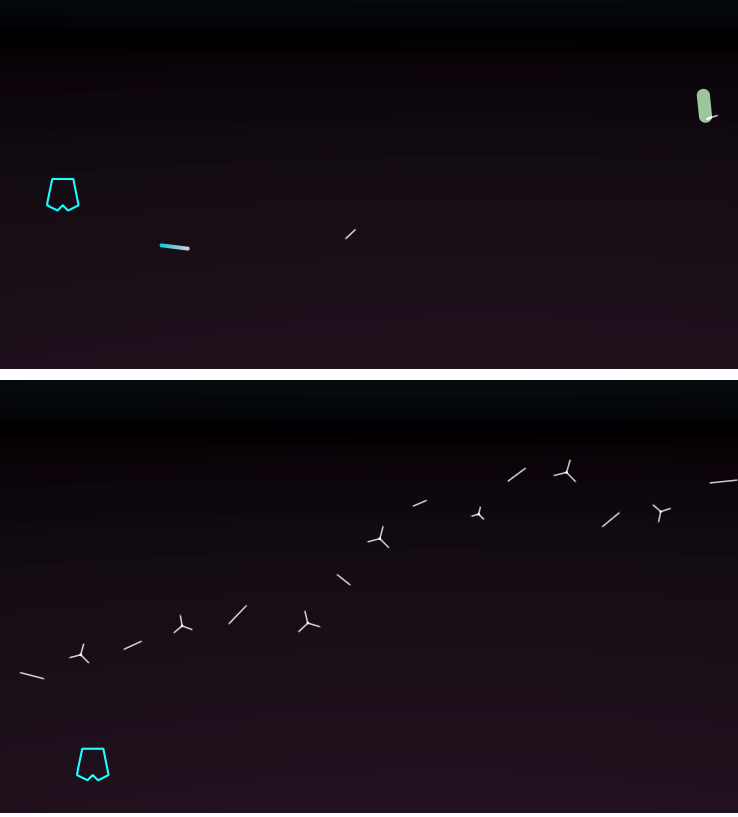
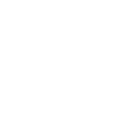
WebGL builds have missing and misdrawn lines on Chrome and Edge

The top image is from Chrome. Edge appears the same way.
The bottom image is how it should look, and how it looks in Firefox and Opera.
There are several connected Polylines working fine in both builds, as shown by the teal object. The missing objects are single Lines using Noots, just like the teal polyline.
Any idea on what I can change? I'm using the built in render pipeline.





Sorry for being a bad student: I had not seen the mega-thread on this topic earlier:
I was able to solve my issue by following the instructions in that thread and by also setting the Shader Precision Model to Full precision as in the image attached:
I am building for WebGL using unity 2021.1.17. Hope this can be helpful to anyone. Thanks again for this incredible work.